10 Point Website Project Checklist

A great looking, high quality and well-functioning website is a must in today’s world. Regardless of your business size, all business from micro, to small to medium and large business must have an online presence. A website is a great tool to showcase your product or services, attract potential employees, generate & facilitate leads and ultimately bring in more revenue for your business.
Having recently worked on the launch of 3 websites simultaneously for a client, it was a great reminder of how critical it is to be organised. You need to understand what to consider before you even start a Website Project. This article will assist you with managing the creation or update of a website.
10 Point Website Project Checklist
I’ve put together my 10 Point Website Project Checklist that lists 10 of the most important items that I believe you need to have considered if you are to embark on creating or updating your website.
1. Information Architecture
Information Architecture or IA as it is commonly referred to is the backbone of any website.
It is the very first step you take to identify and define what site content and functionality that you need. This is of course after you’ve answered the fundamental question of ‘What is the purpose of my website’.
Information Architecture helps put your content into meaningful buckets or containers of information. For example, if you had an ecommerce store, you wouldn’t put womens shoes under the childrens category. Or if you had an accounting firm, you wouldn’t place Residential Surveying with Commercial Services.
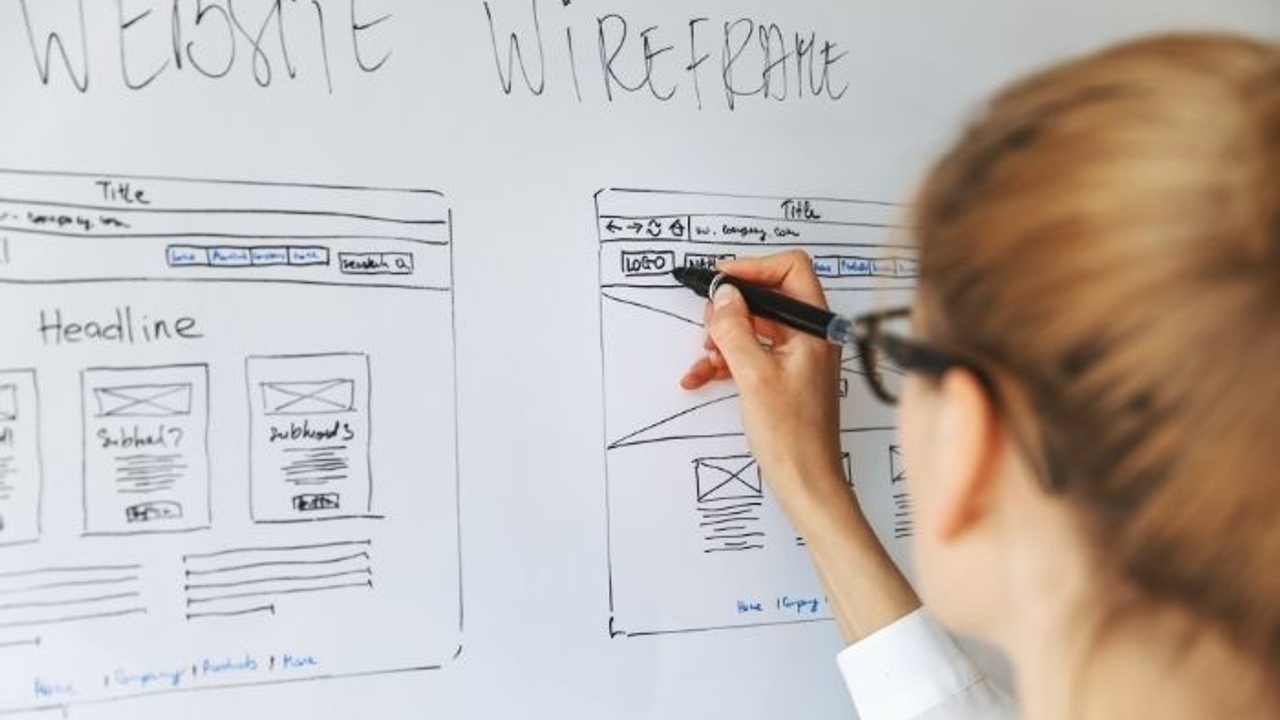
2. Wireframes
Once you have identified the content requierments and how to group your content with your IA, it’s time to create your website wireframes.
You can think of wireframes as something similar to a building blueprint. They are simple black and white layouts that show specific page layouts. The wireframes will identify things such as:
- main navigation placement
- hero banners
- video content placement
- image placement
- use of headings and subheads
It is important now to start to think of what the customer journey will be. It is at this point your web agency will be discussing with you the UX – User Experience.
3. Design
Now things start to get really fun! You are at the point where you want to consider your website design. What will your website look and feel like?
It is here that you want to ensure your branding is aligned to all your other marketing collateral. You need to consider:
- Font usage (note some brand fonts dont translate to web so be sure to cover this early in the piece)
- Colour palette
- Image style
- Tone of voice
- Overall ‘feel’ of your website
If you look at the two websites below, The Iconic is distinctively different to that of Spell.
What emotion will your website evoke?

4. Content
Writing and sourcing content for your website can be quite a time consuming process so be sure you have your IA and Wireframes completed, so you can:
- document what content you need for each page
- and how much content for each page.
It’s important to understand what role each piece of content will play on the website so you can write to those objectives. For example, is it a selling piece (eg. a product page) or information authority piece (eg. blog article).
Your content strategy needs to support your overall SEO strategy… we will get into more detail on that under point 10.
5. Keywords
Keywords are critical to your business and the success of your website as they are the key words and phrases used by your ideal customer when they search for the product or service you sell.
If you want to get found on search engines, such as Google and Bing, then you must understand what the keywords are that you want to rank for. Further to that, you want to know which ones that you are more likely to rank for.
I’ve included a video below by Moz where they explain in detail why keywords are important and the approach you can take to determine keywords for your business.
6. Page Titles & Meta Descriptions
For each page of your website, you need to have clear Page Titles and Meta Descriptions.
A Page Title or Title Tag is the title element of a web page that summarises the content found on a page. It will appear in three key places: browsers, search engine results pages, and external sites such as Facebook. The Page Title can be between 50 – 60 characters.
Meta Descriptions are intended to be a short summary of the content the will be found on a specific web page. They can range from 120 – 150 characters.
You can use a free tool like Portent Serp Preview Tool to see how your Page Titles and Meta Descriptions will display in search engines.
See the image below for an example of a Page Title and a Meta Description.

7. Visual Elements
We covered overall Design under point 3, however you will also need to consider what visual elements you will need for each page of your website such as:
- Images
- Video
- Graphics
Will you require a photo shoot or do you have suitable images on file. Or will it be ok to use stock images or video from image libraries such Adobe Stock Images, Pexels, or Unsplash.
This phase of your website project can be time consuming as you work through sourcing suitable images and/or set up photo shoots and video production. Be sure to allow sufficient time and budget for these.
8. Web Forms
Websites are a great tool to drive enquiries and sales for your business, and it is likely that you will have pop-up’s, contact forms and other email capture forms on your site. As part of this you want to identify:
- Which email address to use or set one up
- Who will be the recipient(s) of these emails
And please remember to test the forms before your site goes live!
9. Social Media Integration
Regardless of which Social Media platforms you use for your business, it can be a great idea to share this information on your website. You will determine where on your webiste they will occur when you work through your wireframes however I wanted to flag it as a point to cover off in the project plan so its not forgotten.
You can look to include the social media platforms icon or the text. These generally appear in your header or your footer and possibly on your contact page.
10. Search Engine Optimisation (SEO)
If the wireframes are the backbone of your website, SEO is the oxygen that will breath life into your website and keep it alive.
SEO is defined as “… the art and science of persuading search engines such as Google, Bing, and Yahoo, to recommend your content to their users as the best solution to their problem.”
source: Semrush
Search engines use bots to crawl pages on the web, going from site to site, collecting information about those pages and putting them in an index. Think of this as one big library!
Once indexed, the Search Engine algorithms analyse pages in the index, taking into account hundreds of ranking factors or signals, to determine the order pages should appear in the search results for a given query.
Whether you show up on page 1 of Google or page 10 comes down to how well your site performs when being ranked by the search engines. That is why it is critical to your business success to be clear on which keywords are important to your customer, and how you can integrate these keywords into your website content in a way that will be meaningful to your target audience.
Get an effective SEO strategy in place to drive organic traffic to your website. While SEO is technically ‘free’ as it’s considered organic traffic, as opposed to paying for an ad on Google, you still require yourself or a paid expert to create and manage your SEO strategy.
BONUS POINTER!
PROJECT TIMELINE & APPROVAL PROCESS
Before you start your Website Project, be sure to create a project plan that covers;
- the 10 Pointers mentioned in this article
- key milestones
- project delivery timeframe
- what will be the approval process and who will be required to make the approvals
GRAB A COPY OF MY WEBSITE PROJECT CHECKLIST
If you’re ready to get moving on your website project, grab a free copy of my 10 Point Website Project Checklist here >>
Bonus: Is your website optimised?
Don't waste any more time on your website until you complete our website checklist.




